Introduction
Querido diseñador UX/UI, para nuestro trabajo no sólo es necesario un programa para diseñar aplicaciones o páginas webs, un bloc de dibujo, rotuladores de colores y un buen café. Sino que además de esto, necesitaremos unas cuantas herramientas que nos facilitarán la comunicación con el equipo, el almacenaje de la información del proyecto y el orden en nuestras tareas.
Indicaré las más fáciles e intuitivas para trabajar cómodamente con ellas. ¡Ah! ¡Y casi todas son gratuitas! Allá van:
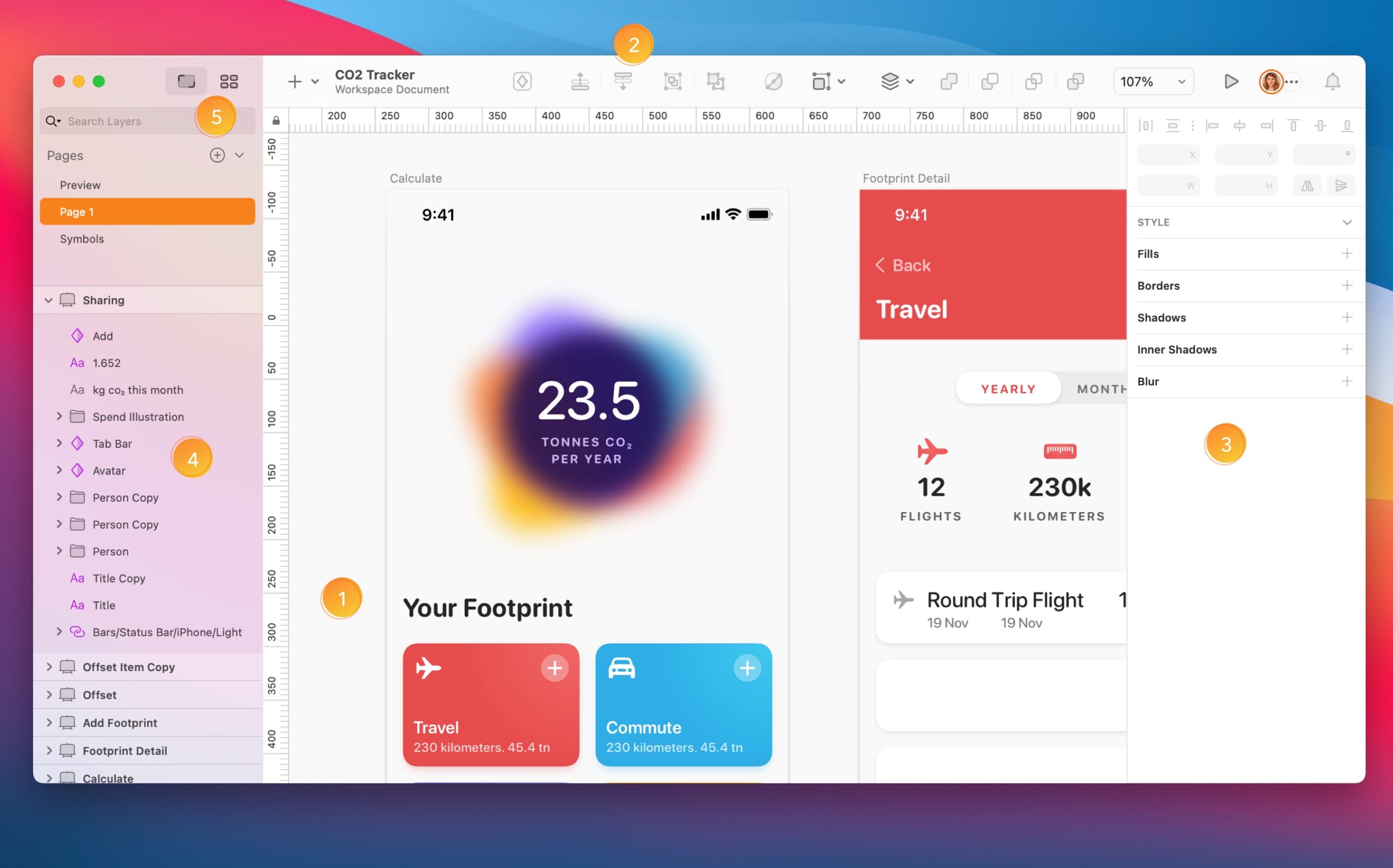
1- Sketch (diseño)
La primera y la más importante, Sketch. Es un programa de diseño vectorial pensado para el diseñador UX/UI. Actualmente ha superado, y con creces, a otros programas muy consolidados en el mercado de Adobe como Photoshop e Illustrator. Es una potente herramienta muy intuitiva, con numerosos plugins que hace posible trabajar de manera cómoda, rápida y casi sin fallos. Puesto que se trabaja con vector, nos permite una gran escalabilidad con excelente definición.
Lo utilizaremos para realizar tanto el trabajo de diseñador UX (mapas de navegación) como para el de UI (diseño de interfaz). Gracias a sus plugins y su opción de trabajar con símbolos y estilos, nos da la facilidad de cambiar o hacer pruebas rápidamente y comprobarlo en un conjunto de pantallas. (Un ejemplo sería, el cambio de color primario en botones e iconos).
Actualmente existe un trial que nos permite utilizarlo en su totalidad por un mes de manera gratuita. Posteriormente, su coste es de al rededor de unos 80€ por año ($99 USD). Creedme, merece la pena.

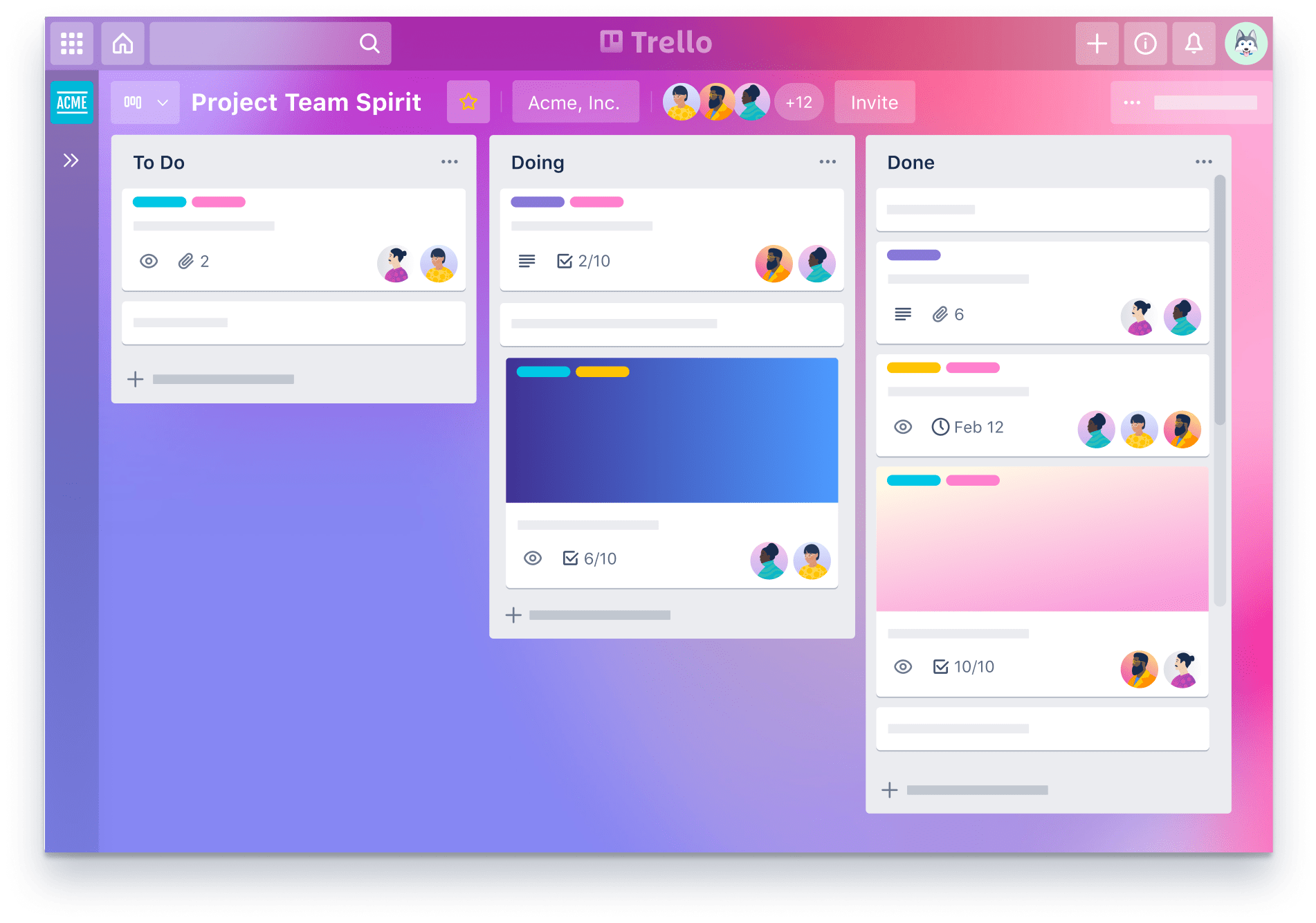
2- Trello (organización)
Tanto si trabajas como diseñador UX/UI en equipo como si eres freelance, te la recomiendo para la organización del proyecto. Trello es una herramienta de gestión de proyectos online muy sencilla, intuitiva y gratuita.
Se trabaja con él en forma de tablero, como si tuvieras uno de esos cuadros de corcho con chinchetas colgado delante de ti, pero en tu ordenador y con muchas opciones adicionales. Nos permite priorizar, generar avisos, crear checklists, hacer comentarios y adjuntar archivos o enlaces.
El tablero se distribuye en columnas o listas independientes, que puedes diferenciar según días, fechas concretas, acciones o ámbito que recoge cada una de ellas. Estas listas se subdividen en entradas denominadas “tarjetas” que muestran el contenido o labores pendientes en tu proyecto dentro de cada una de las listas.
Existen dos versiones de pago que incluyen plugins que conectan con otras aplicaciones y la posibilidad de utilizarlo con grupos de trabajo ilimitado. El plan gratuito es bastante completo y suficiente para un freelance e incluso un equipo.

3- Zeplin (exportación)
Esta herramienta nos quita muchísimo tiempo de trabajo a la hora de portar nuestros diseños al equipo de desarrollo. Gracias a Zeplin, los desarrolladores pueden obtener exactamente los colores, tamaños, fuentes y márgenes utilizados en cada una de las pantallas para poder implementarlo tal como el diseñador UX/UI lo ha creado. Además se preparan los iconos, imágenes o ilustraciones para su exportación y los desarrolladores con tan solo un click pueden descargarse estos elementos exportados en los tamaños y formatos necesarios (según necesiten para Android o iOS). Hace muy pocos años este proceso era mucho más laborioso y manual que ahora.
Puedes obtener la aplicación gratuitamente para trabajar con un proyecto activo. Si necesitases más volumen, ofrecen diferentes planes según el número de proyectos necesarios. Es posible archivar aquellos que no estamos utilizando para dejar hueco a otros nuevos y recuperarlos posteriormente.
4- Invision (prototipo)
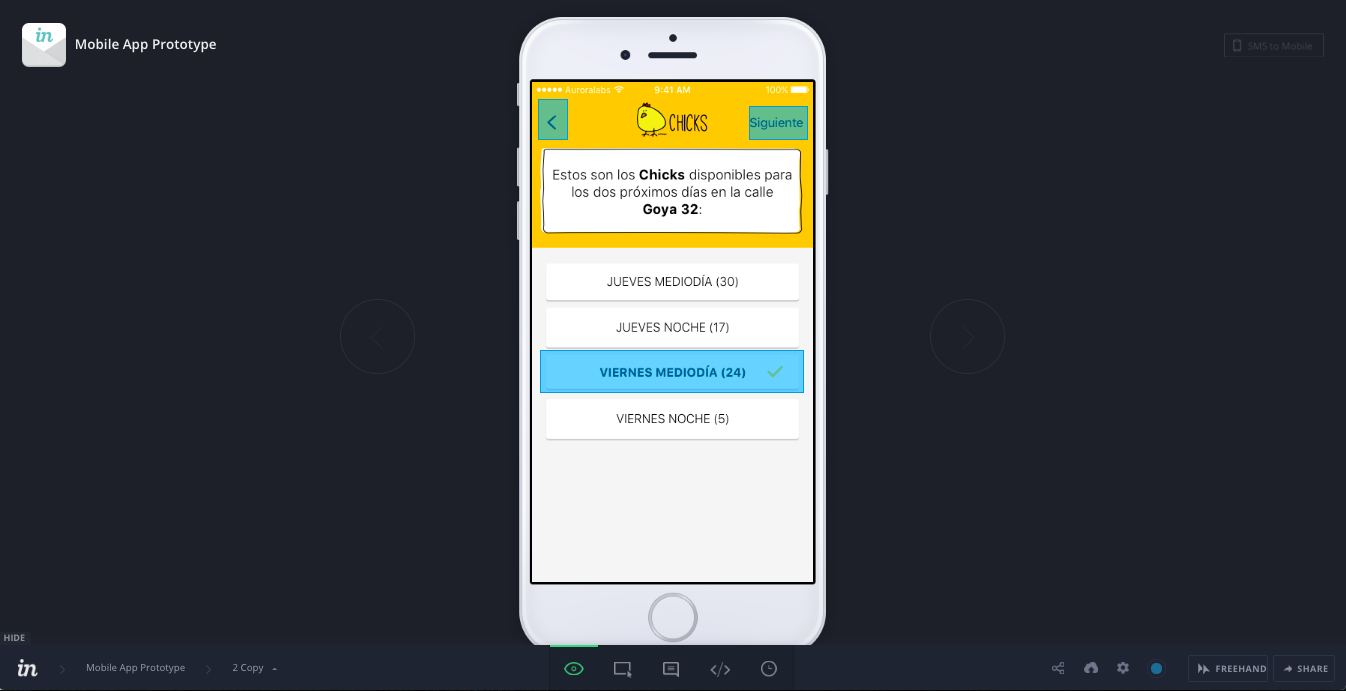
Invision es un programa para hacer prototipos con tus diseños y así poder mostrar cómo sería el proceso de navegación a través de las diferentes pantallas. Una vez diseñadas las vistas, ya sea con el estilo gráfico final o wireframe, el diseñador UX/UI las sube a la plataforma y se añaden las interactividades que necesitan (gestures y transiciones) a modo de hotspots para conseguir que funcionen como si de una aplicación real se tratase.
Otro punto bueno que tienen esta herramienta, es que te permite la comunicación con el cliente u otros miembros del equipo. Se puede compartir el prototipo mediante un enlace y hacer comentarios justo en el lugar donde se desea. Además, es posible tener un control de diseños previos por si fuera necesario retroceder para revisar otras versiones anteriores.
Existen otras aplicaciones similares como Proto, Marvel, Axure , etc. Todas ellas te permiten trabajar con un proyecto gratuitamente (excepto Proto que tiene un trial de 15 días solamente), y a medida de que vayas necesitando abrir más, el precio va incrementando dependiendo de cada una de ellas.

5- Slack (comunicación instantánea)
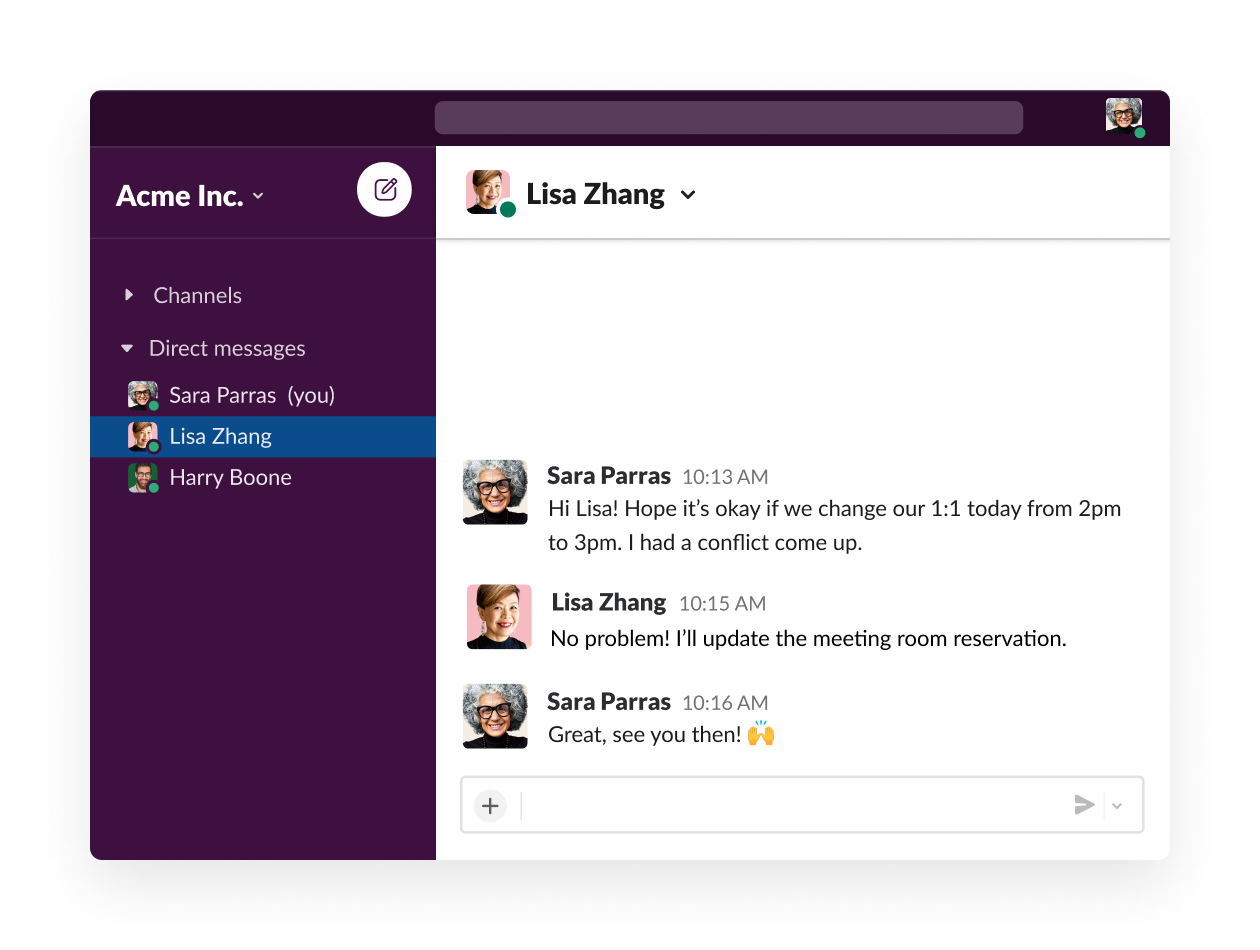
Slack es un servicio de mensajería a tiempo real enfocado a la comunicación corporativa. Nos permite crear grupos, conversaciones privadas, canales que serían como salas generales a las que se pueden unir, compartir enlaces, añadir comentarios, realizar búsquedas en las conversaciones, etc. Es una herramienta indispensable sobre todo para el diseñador UX/UI que trabaja en remoto.
Uno de los puntos fuertes que tiene slack, es que no sólo cuenta con la herramienta online, sino que también tienes la aplicación para tu ordenador y para el móvil (te permite seguir la actualidad del grupo sin necesidad de estar delante del ordenador).
Tiene diferentes planes de precios, pero entre ellos incluye uno gratuito para autónomos o pequeñas empresas. Es bastante completo y más que suficiente. Lo recomiendo!
Una herramienta muy similar sería Skype, ésta incluye además posibilidad de videoconferencia, notas de voz y envío de contactos. Aún así, me gusta más Slack porque ha sido diseñada específicamente para uso profesional. El diseño es más serio, incorpora funciones muy útiles para el mundo corporativo y la seguridad está más reforzada.

6- Zoom (videoconferencias)
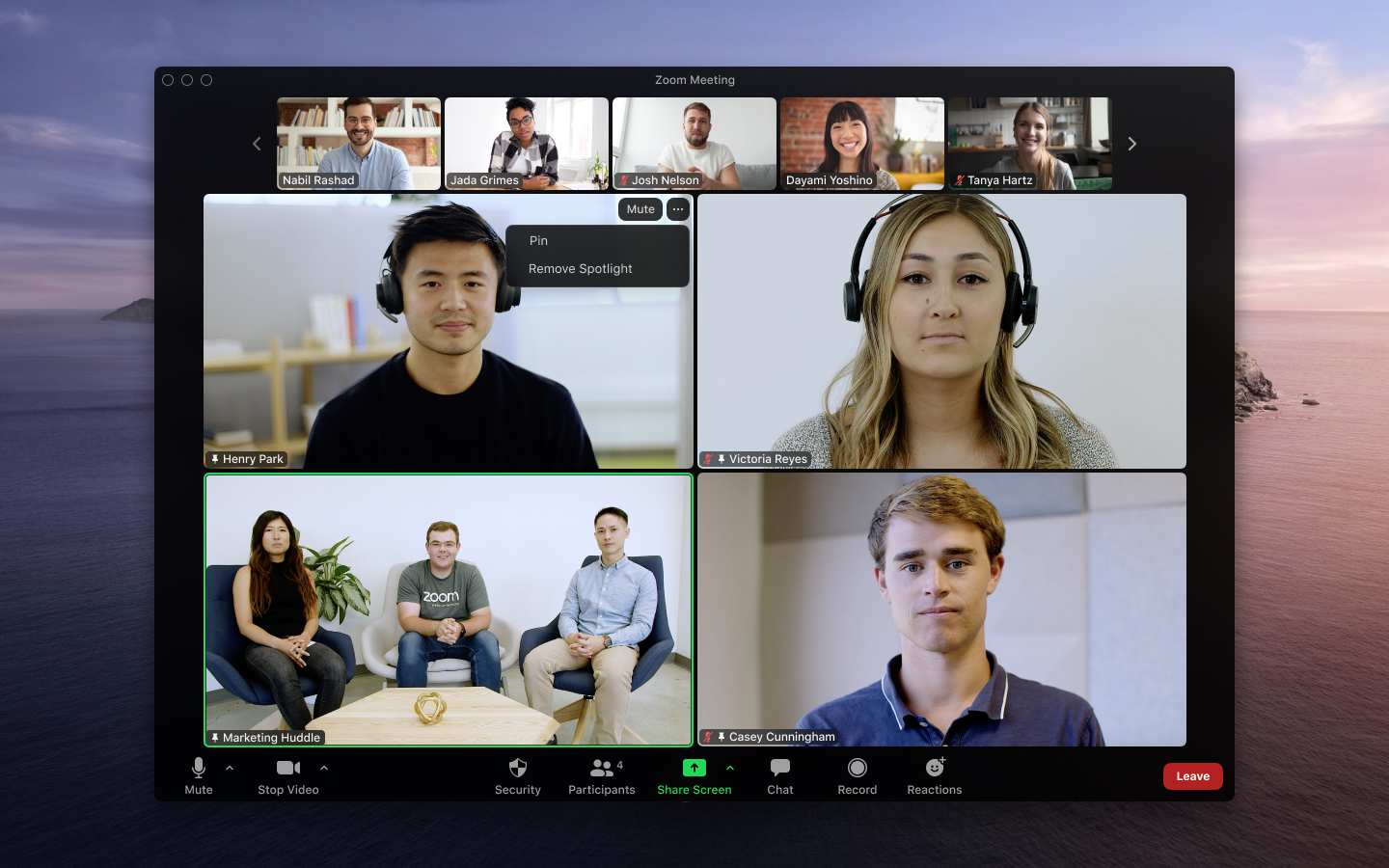
Si necesitas aclarar dudas personalmente sobre tus diseños, lo mejor es quedar en directo o si no es posible, mediante videoconferencia. Zoom es una herramienta muy sencilla que te permite hacer llamadas con o sin vídeo incluido. No sólo esto, sino que también puedes compartir la pantalla de tu ordenador o móvil y así mostrar fácilmente al cliente o equipo algo en concreto.
Con tan sólo enviar el enlace, invitas a quien quieras a la reunión. La llamada entre dos es totalmente gratuita e ilimitada sin embargo, a partir del tercero tienen un timeboxing de 40min (pero puedes volver crear otra reunión muy fácilmente y continuar). Grabar la conversación y luego compartirlo con un link es posible también con la versión gratuita. Tiene chat interno durante la conferencia y posibilidad de pintar en directo como si de una pizarra se tratase.
Hangouts es otra herramienta similar que también te permite hacer videollamadas y compartir pantalla de tu ordenador. Sin embargo, no es posible mostrar la de tu móvil o tablet a la vez. Esta función es muy práctica y útil para nuestro trabajo como diseñador UX/UI, a veces necesitamos aclarar algo a la vez que mostramos nuestro diseño.

7-Basecamp (comunicar, ordenar y compartir archivos)
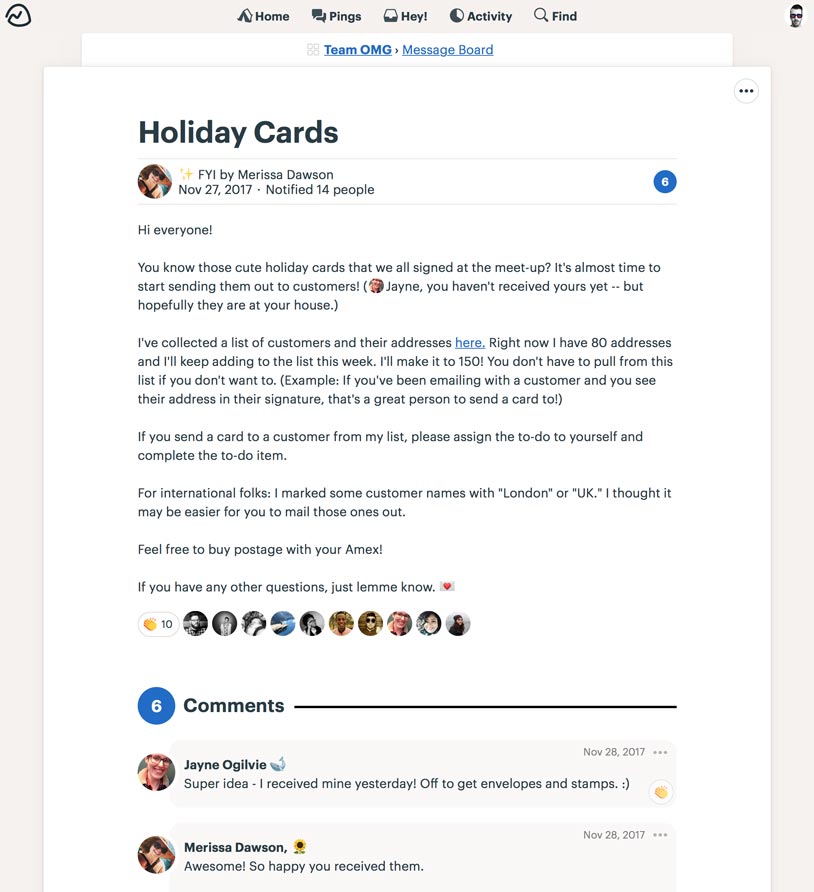
Esta herramienta almacena y ordena todo el contenido para nuestro trabajo. Además, Basecamp nos permite la comunicación con el cliente y equipo de manera organizada a modo de hilos de conversación. Es posible también definir hitos, asignar tareas y organizar equipos.
Es muy sencillo de usar y la versión gratuita es más que suficiente para coordinar varios proyectos a la vez. Existen otros planes que te permiten más almacenamiento y usuarios ilimitados. Cuenta con la versión móvil para poder acceder a la documentación y mensajería desde cualquier lugar. Con esta herramienta, ¡olvídate de infinitas y caóticas cadenas de emails!

Espero que te haya sido útil este post. Recuerda que para trabajar en equipo como diseñador UX/UI, es muy importante la comunicación y el orden para ahorrar tiempo.
Si quieres pasar a modo experto, recuerda nuestra super guía para el diseño de apps.